Je cherche depuis plusieurs mois un successeur à Aurelia (puisque Aurelia 2 n'avance plus et qu'il me donne l'impression d'être un projet zombie).
Je suis tombée ce soir sur Mikado, qui est un moteur de template HTML côté client.
Il est ultra rapide (équivalent à du Vannilla JS) et ne pèse que 3 Ko. Il s'appuie massivement sur les fonctionnalités connues et diffusées du web (balise tempate, id, etc), d'où sa vitesse, mais apporte le confort qu'il faut.
Si je parviens à structurer mon code avec, il remplacera Aurelia, Angular et React chez moi.
Un tuto clair et rapide sur les modules en JS. Pour toi @Animal :D
Optimisez vos images mais sans perte. Je pense intégrer l'outil dans notre build Gulp.
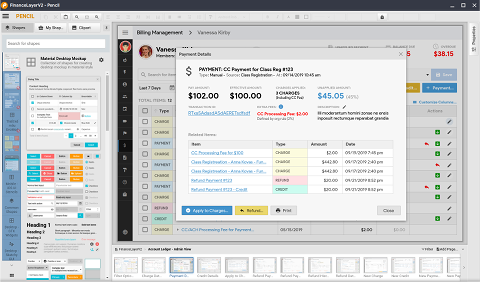
Je découvre Pencil Projet qui est un logiciel libre permettant de fabriquer des maquettes d'applications (et de site web). À tester plus en profondeur et éventuellement à intégrer à nos toolbox.

Les types de connexions internet permettant la data sur nos mobiles se classent de la moins rapide à la plus rapide de la façon suivante : GSM < 2G < 3G < 3G+ < H < H+ < 4G < 4G+ < 5G.
En les regroupant par grandes catégories de débits, nous avons la répartition suivante :

(Graphique fourni par imagekit.io)
On constate qu'environ 50% des requêtes se font avec une connexion d'une qualité inférieure ou égale à de la 3G, aussi à quelle vitesse vont chacune de ces connexions ? Selon le site kenstechtips.com les types de connexions offrent les taux théoriques de transfert suivants :
- 2G -> 12,5 Ko / sec
- 3G -> 1 Mo / sec
- 4G -> 7,5Mo / sec
- 5G -> 125 Mo / sec
En considérant que le réseau n'est jamais optimal, ces ratios de transferts ne sont jamais à leur maximum non plus, aussi nous pouvons leur retrancher sans trop de risque 80% de leur capacité (eg. lorsque nous déplaçons en voiture ou dans le métro, lorsque trop de monde utilise la même antenne, ou encore que nous sommes dans une pièce avec beaucoup d'armatures métalliques), ce qui donnerait après ajustement les débits "réels" suivants :
- 2G -> 2,5 Ko / sec
- 3G -> 200 Ko / sec
- 4G -> 1,5 Mo / sec
- 5G -> 62,5 Mo / sec
Valeurs qui sont assez proche de ce que je constate en région parisienne. En calculant une moyenne pondérée des débits inférieurs ou égale à de la 3G on obtient un débit moyen affleurant les 95 Ko / sec à peine pour 50% des internautes fin 2019 !
Et comme pour ce calcul j'ai pris tous les maximum (certes après ma bidouille d'ajustement au réel) je pense qu'il est raisonnable de considérer que le débit de nos utilisateurs depuis une connexion mobile tourne autour de 50 Ko / sec, soit entre 10 et 20 secondes de temps chargement juste pour une SPA Aurelia (~500 Ko) / Angular (~1 Mo) si l'on ne compresse pas les fichiers statiques (ie. HTTP + GZIP).
Et même avec une compression GZIP de dingue (disons d'un facteur 10), il faut encore charger l'intégralité des images qui pèsent au moins l'équivalent de deux fois le bundle JS non compressé à laquelle s'ajoute les temps de connexions HTTP à consommer pour récupérer chaque fichiers.
Typiquement et même pour une SPA bien conçue, le temps minimal de chargement sera de 5 secondes si les images ne sont pas différées correctement, voire 10 secondes si le JS est bloquant (cf. utilisation de l'attribut "defer"). Cela remet en question l'intérêt de la technologie SPA pour des connexions mobiles avant la mise en cache ou pis encore si la SPA est mise à jour très fréquemment (via du Continuous Deployment) !
Effectivement je n'y avais pas pensé : les réponses des requêtes JSON qu'effectue une PWA peuvent être mises en cache par le navigateur lui-même. Ce faisant, la seconde fois qu'une requête est jouée, la réponse de celle-ci peut ne pas avoir de résultat à jour.
Ceci dit, lorsque le serveur ajoute en entête de message qu'il répondra du "application/json", il me semble que le navigateur téléchargera toujours ce contenu à l'image de ce qu'il fait pour une page HTML (sauf si un cache contrôle est défini côté serveur avec une durée supérieure à zéro).
Le mieux étant de faire comme le dit Timo, à savoir ajouter côté serveur l'option
Cache-Control: max-age=0The magical disappearing UI framework.
Le principe de Svelte me plaît beaucoup : vous codez votre GUI et il n'y a pas de framework, juste du code transpilé par Svelte.
Dit autrement, avec Aurelia ou Angular, nous avons besoin, au moment du run, de télécharger 250Ko à 950Ko de sources qui appartiennent au framework, ensuite seulement nous pouvons afficher notre SPA.
Svelte n'est pas un framework mais un transpiler qui va modifier votre code pour qu'il s'exécute directement, sans lib en pré-requis.
C'est plus léger à télécharger et cela évite l'overhead au run. En tant que DevOps, j'ajouterais que cela doit rendre la regénération de la SPA plus rapide avec un Gulp watcher + BrowserSync puisque moins d'étapes et moins de code à traiter.
Pour Chlouchloutte et Lenny... Votre avis ?
Rappel des définitions
PWA : Progressive Web App.
SPA : Single Page Application (voir ce post).
Introduction
Une PWA est fondamentalement une SPA à laquelle a été ajouté deux choses :
- Elle se comporte comme une application native sur les appareils (Mobile, Tablette et PC).
En d'autres termes, l'utilisateur trouvera sur son bureau une icône du site web développé à partir de la technologie PWA.
Elle peut travailler en mode déconnecté via ce que l'on appelle les Service Workers.
Fondamentalement qu'est-ce que ça change ?
Côté mobile, l’utilisateur installe la PWA de deux façons :
- Soit via un simple bookmark posé sur son bureau.
- Soit via un AppStore qui lui créera une icône sur son bureau.
Il a dont l'impression "d'installer une appli" et non plus de "surfer sur internet".
Si une panne de réseau survient, les Service Workers de la PWA vont prendre le relais et :
- Soit empiler les requêtes en fournissant les données précédentes.
- Soit en calculant les données requises (si possible).
Le Service Worker agit donc un peu comme un proxy, mais côté client, à qui le navigateur délègue l'accès au réseau.
Le gros avantage de la PWA sur les applications natives est qu'il n'est plus nécessaire de développé une version de GUI par plateforme mais tout via des technos web (Aurelia, Angular, Vue, etc).
Différence entre WebApp & SPA
Pour bien comprendre la différence, analysons le schéma placé en lien.
La partie supérieure montre bien qu'à chaque requête, toute la page est rechargée. C'est-à-dire que le navigateur va télécharger du HTML + du contenu (en supposant qu'il dispose déjà dans son cache de tous les CSS et JS dont il a besoin).
En-dessous se trouve la SPA, celle-ci va télécharger tout le HTML et le JS lors de la première requête uniquement. Ensuite, seule des données sont échangées entre le client et le serveur, généralement au format JSON (je précise minifié, ceci afin d'obtenir les meilleures performances possibles).
Quand utiliser quoi ?
- Lorsque vos utilisateurs surfent très peu sur votre site et qu'ils ont besoin d'accéder à du contenu rapidement, alors la WebApp est la solution à privilégier - le coût de chargement de la page étant réduit à l'ensemble des informations servant l'utilisateur).
- À l'inverse si vos utilisateurs sont connectés pendant dès heures sur votre site et qu'ils passent sans arrêt de page en page, alors la SPA est à privilégier - tout simplement parce que le coût de téléchargement de la première page (qui contient en réalité toutes les pages du site) est alors rentabilisé par le surf de longue durée.
Quelles technos pour des SPA ?
Les plus connues sont rangées par ordre décroissant d'importance sur le marché :
- Angular
- Vue JS
- React JS (+ redux)
- Ember JS
- Aurelia (qui est de loin ma préférée)

